Recentemente, implementei Accelerated Mobile Pages (AMP) em meu site usando um plugin WordPress para aproveitar os rich snippets para fins de SEO. Isso resultou em um pequeno problema com o URL de AMP nos relatórios do Google Analytics.
Instalei alguns plugins diferentes, mas acabei optando por https://br.wordpress.org/plugins/accelerated-mobile-pages/ . Uma coisa que todos esses plugins tinham em comum era que eles aproveitavam um URL completamente diferente para as páginas AMP. Por exemplo, um post do nosso site mostrava URL de AMP de forma semelhante:
https://www.abcagenciaweb.com.br/blog/nome-post/amp
ou
https://www.abcagenciaweb.com.br/blog/nome-post/amp/
Isso é um pouco chato para quem analisa métricas, pois a pessoa visualiza o mesmo conteúdo em URLs diferente gerando algumas distorções e recálculos para gerar relatórios mais precisos.
É preciso ter um pouco de ordem para que o relatório mostre as estimativas de tráfego da mais alta qualidade para um determinado assunto.
Desta forma criamos um filtro em uma nova Vista do Analytics para combinar o URL de AMP com a página pai (principal).
Configurando o filtro para mesclar URL com a URL AMP
Antes de começarmos eu quero explicar algumas práticas que usamos para análise e que talvez pode ser interessante você implementar.
- Sempre temos uma Vista com dados brutos sem filtro
- Criamos uma Vista para filtrar Bots
- Criamos uma ou várias Vistas para criarmos filtros que são pertinentes ao negócio
Temos esta prática, para não perdemos nenhum dado para análise, se você criar um filtro na Vista que o Google Analytics cria na primeira instalação, muitos dados podem ser perdidos e a analise histórica comparativa pode ser prejudicada, levado a decisões não assertivas.
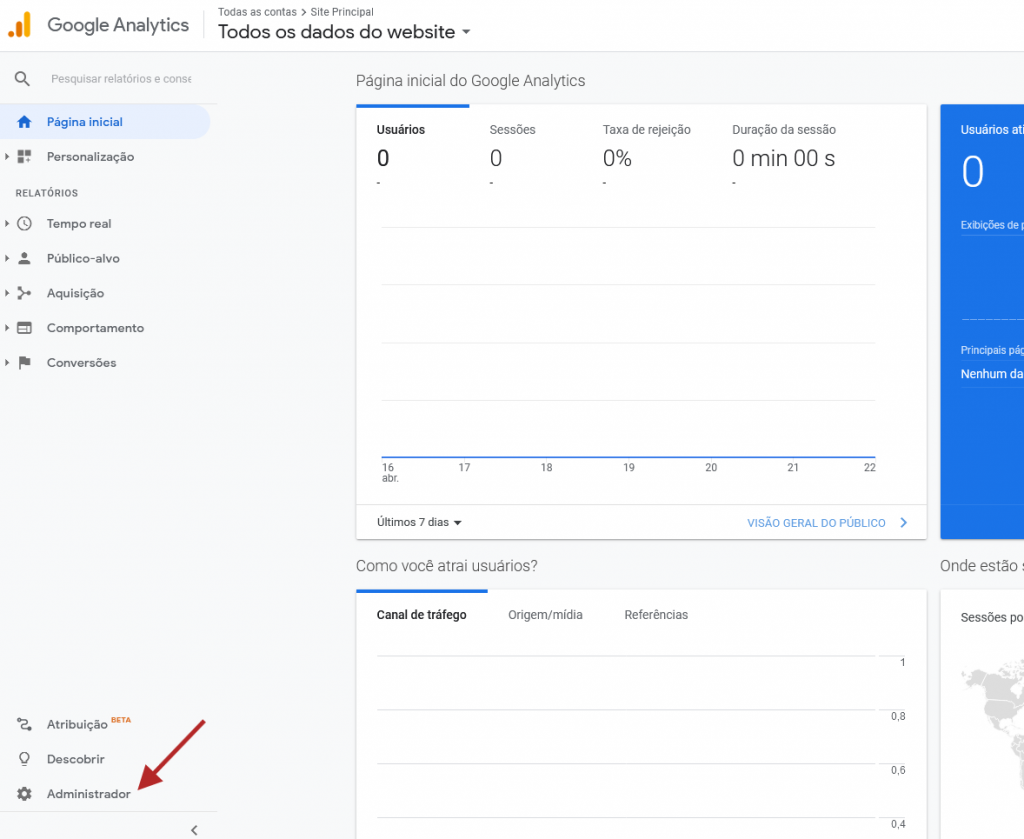
Em sua conta do Google Analytics, estamos pressupondo que você já instalou o Google Analytics no seu site. Clique no item administrador no canto inferior esquerdo da navegação.

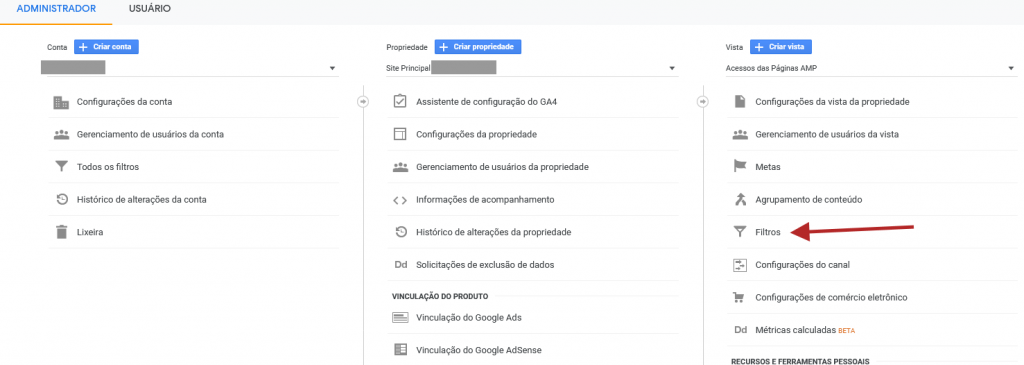
Depois você deve clicar no botão de filtros no lado direito dos menus de navegação que aparecem na tela do administrador. Não vamos explicar como criar uma Vista, mas seria interessante você criar uma, para aplicar seu Filtro. Já explicamos aqui no blog como criar Vistas.

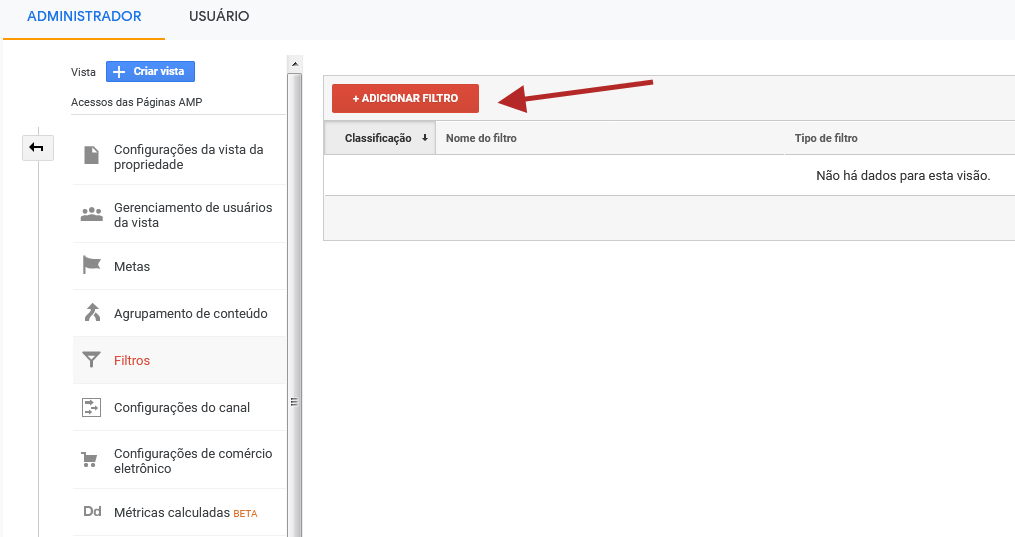
Clique no botão vermelho “Adicionar Filtro“.

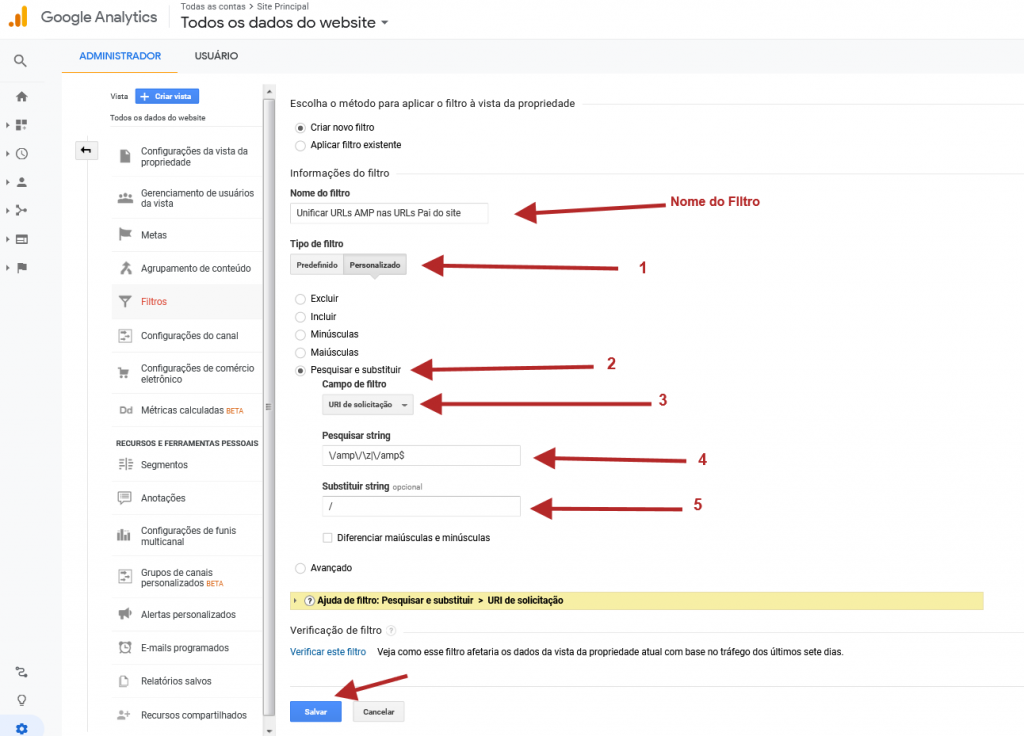
Depois na tela de filtros, personalize desta forma:
- Altere o tipo de filtro para “Personalizado”
- Altere o tipo de filtro personalizado para “Pesquisar e substituir”
- Certifique-se de que o campo de filtro “URI de solcitação” esteja selecionado
- No campo Pesquisar string adicione a pesquisa da expressão regular: ( fiz uma pequena alteração para incluir a URL AMP com final /?amp )
\/amp\/.*$|\/amp.*$|\/\?amp.*$( Você pode testar a expressão regular se caso você tenha um outro parâmetro na URL:https://rubular.com/r/EQAMzDtPv0BYZi )
- No campo Substituir string adicione a string /

Análise do Filtro do Google Analytics
O Filtro irá pesquisar os URLs e encontrar URLs que terminam com “/amp”, ” /?amp” ou “/amp/” e substituí-los por “/”. O efeito final é que todos os URLs de AMP serão combinados com o URL pai. Neste cenário estas páginas que estão desta forma no Google Analytics:
- /pagina/amp (5 acessos)
- /pagina/amp/ (5 acessos)
- /pagina (5 acessos)
Será contabilizado assim:
- /pagina (15 acessos)
No futuro, sua análise mostrará todos os seus resultados nos 3 URLs distintos agrupados em um. Lembre-se de que os filtros se aplicam apenas ao tráfego futuro, portanto, seus relatórios históricos anteriores à aplicação do filtro ainda mostrarão os URLs duplicados.
Antes de Salvar você pode clicar no link a cima do botão “Verificar este filtro“. É provável que ele traga uma tabela com a mesclagem de dados, se caso sua vista possua algum dado.
Isso simplifica consideravelmente a análise dos dados de tráfego. Você ainda pode visualizar o tráfego segmentado por desktop / tablet / celular para que possa entender o volume de usuários que acessam as páginas do filtro, pois os acessos de páginas AMP é quase que exclusivamente pelo celular.



0 comentário