Quando você implementa páginas em AMP no WordPress, dependendo como você configurou seu Google Analytics, geralmente o controle de acessos fica misturado com as páginas normais, sem marcações AMP.
Muitos, talvez criam uma propriedade no Google Analytics para separar as visitas de acesso de páginas AMP. Quando você cria a Propriedade do Analytics, um novo código UA do Analytics é gerado e isso separa as visitas. Para uma visão sistêmica dos acessos você terá que somar uma propriedade com a outro, e não é nada prático.
Além disso os visitantes geralmente podem pular de uma página AMP para a página normal nos dispositivos móveis, a divisão do tráfego torna o rastreamento complexo. Por isso use a Vista do Analytics para filtrar e separar visitas vindas nas páginas AMP.
Observação: as etapas a seguir pressupõem que os URLs da página AMP incluem “/amp/” ou “/?amp”. Há dois plugins de AMP populares para WordPress que montam a URL de forma diferente para páginas AMP.
Pressupõem também que você já tem o código de Google Analytics instalado no site com a mesmo UA para as páginas normais e com AMP.
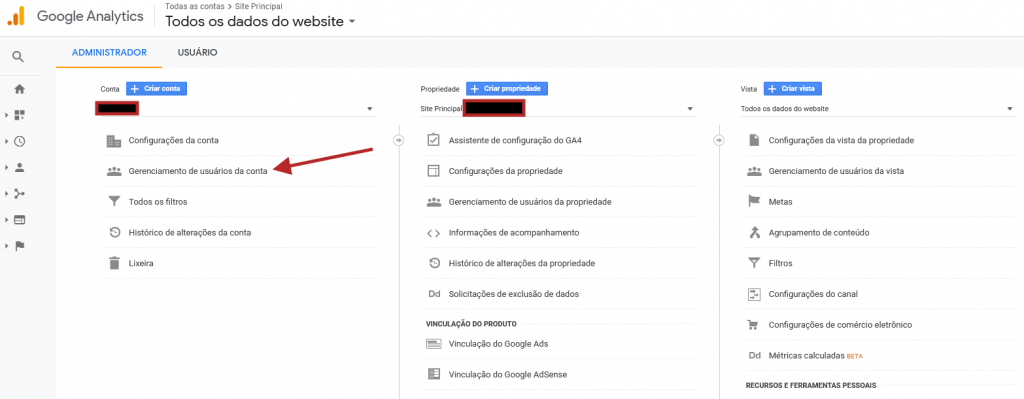
Você também deve ter privilégios de administrador e Permissões da conta com nível completo (Administrador > Conta (coluna)> Gerenciamento de usuários). Se você não tiver esses privilégios, poderá adicionar uma nova Vista, mas não poderá adicionar o filtro. Veja na imagem abaixo acesso ao seu usuário.

Criando uma Vista com filtro para AMP no Google Analytics
- Faça login no Google Analytics (você precisará de privilégios de administrador para a propriedade)
- Localize e selecione a Conta relacionada ao seu site
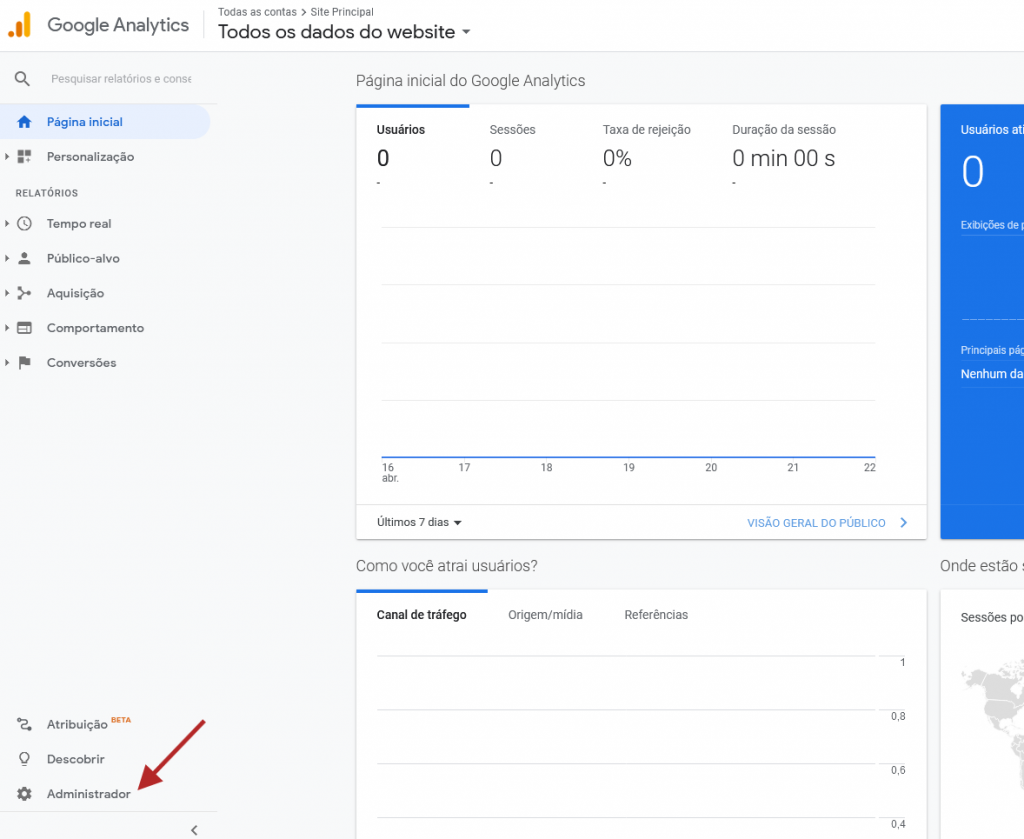
- Clique no link “ADMINISTRAR” (barra lateral esquerda)

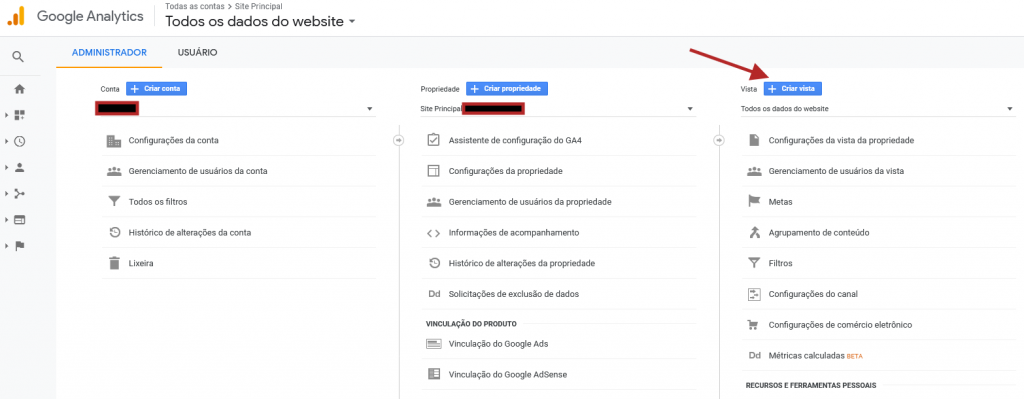
- No painel de administração, localize a coluna “Vista” e clique no menu suspenso para “Criar Vista“

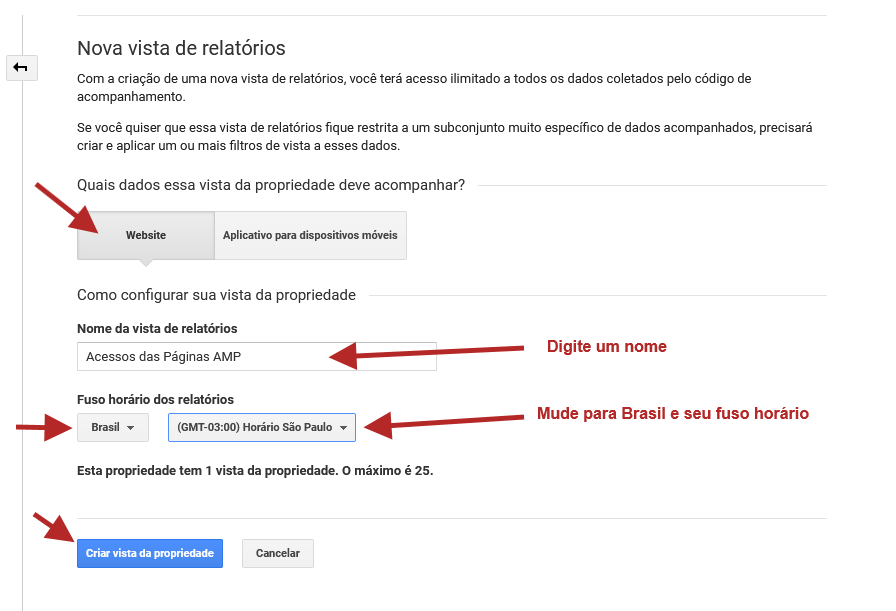
- Insira um nome da Vista (exemplo: “Acesso das Páginas AMP”). Selecione o fuso horário e clique em “Criar vista da propriedade”

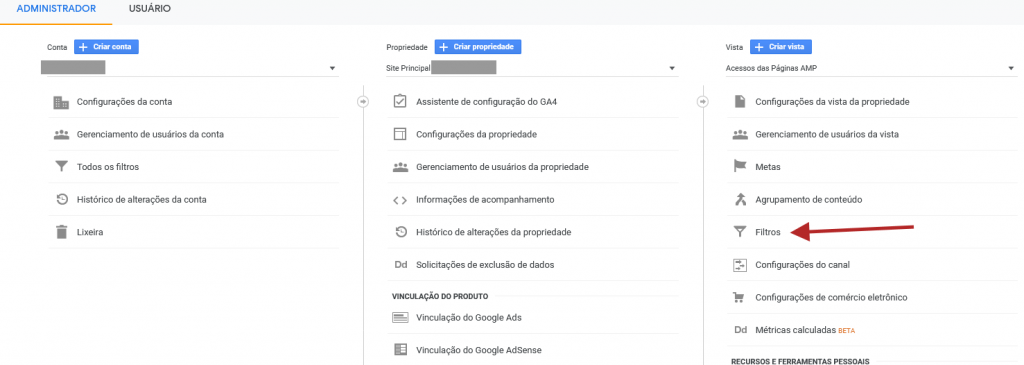
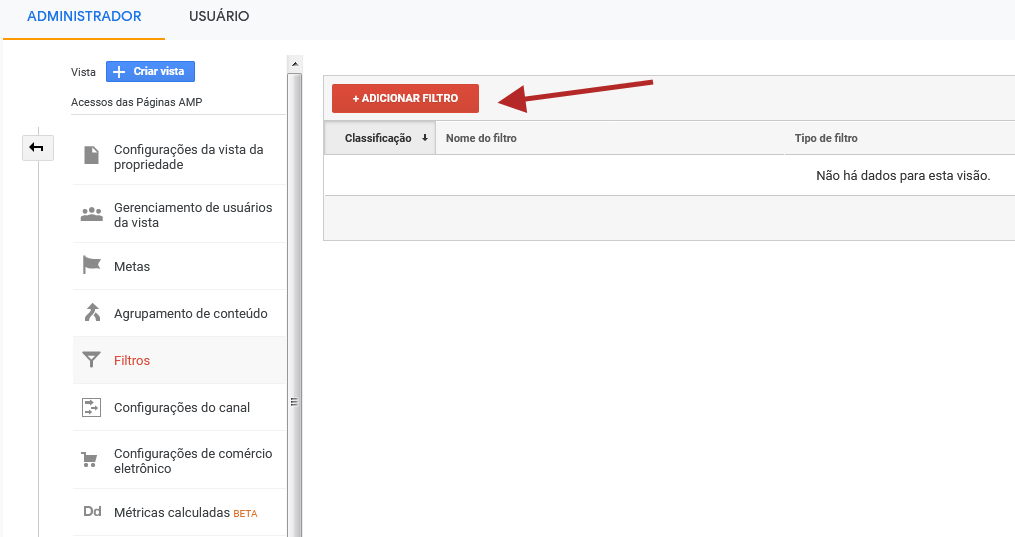
- Após criar com sucesso a nova Vista, clique em “Filtros” na coluna “Vista”

- Clique no botão vermelho “Adicionar Filtro”

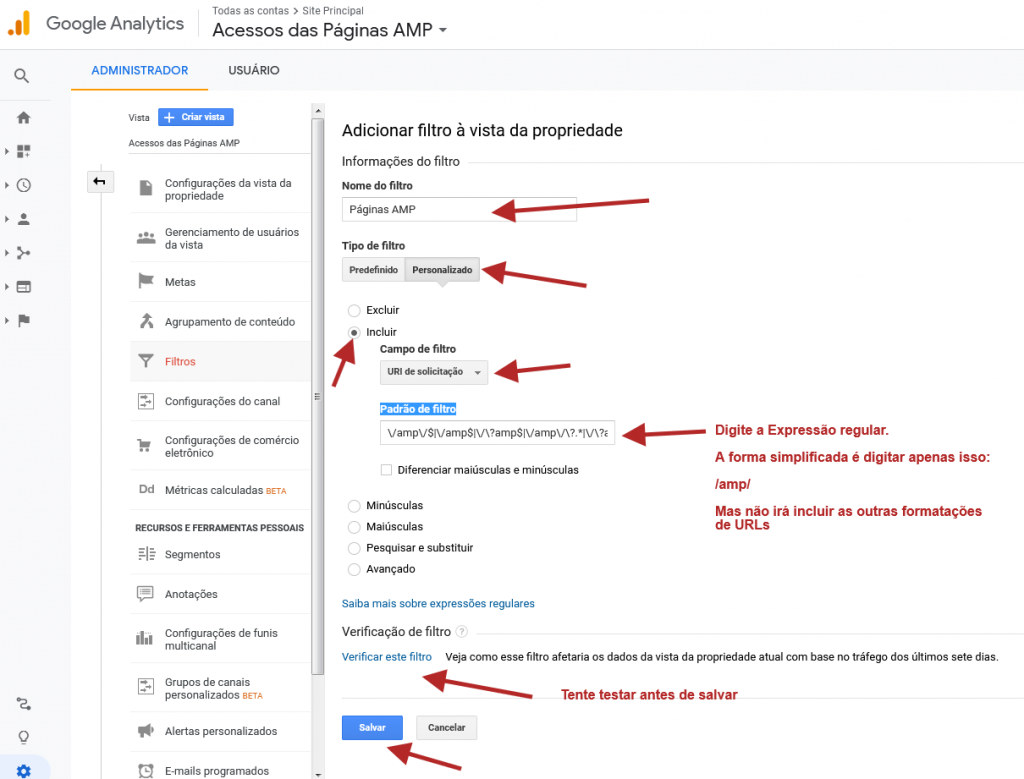
- Na nova Tela, digite o nome do filtro (exemplo: “Páginas AMP”). Em Tipo de filtro clique no botão “Personalizado”
- Clique na opção “Incluir”. Pois queremos incluir apenas páginas com AMP
- No Campo de filtro selecione o campo “URI de solicitação”
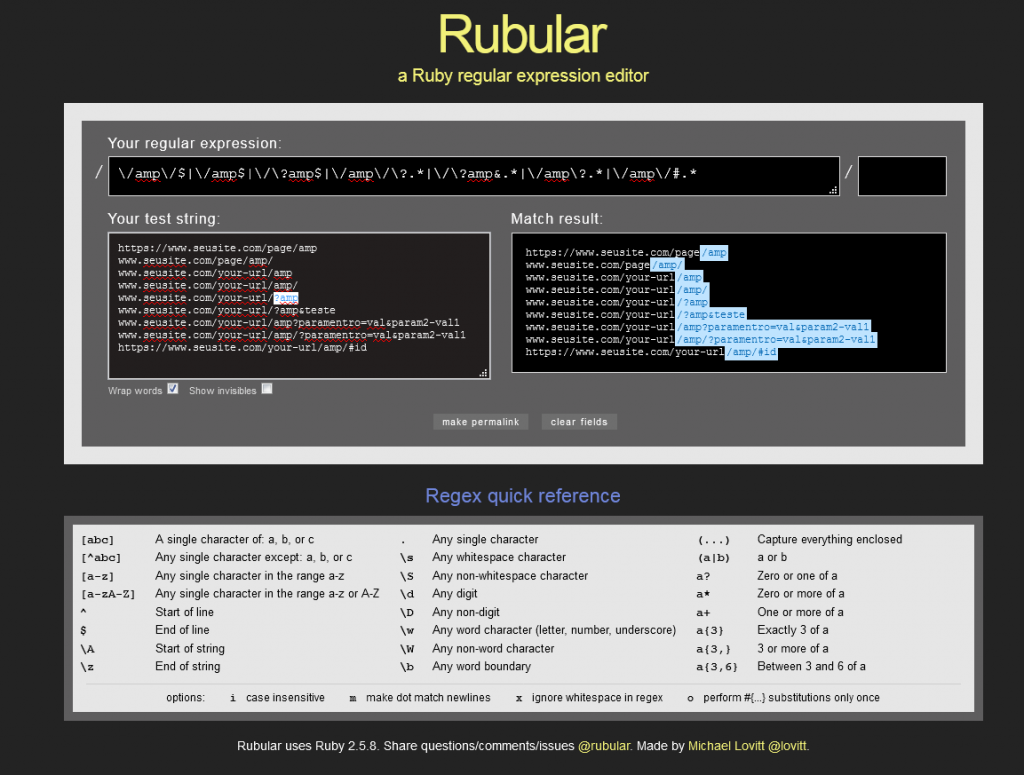
- Agora é preciso inserir o filtro, como há dois plugin de WordPress populares no mercado e os dois montam o endereço da página de forma diferente (/amp/ ou /?amp ) montamos uma expressão regular para filtrar todos os paramentos de URL para AMP. Basta copiar e colar no campo Padrão de filtro:
\/amp\/.*$|\/amp.*$|\/\?amp.*$(Expressão regular atualizada)
- Clique em “Salvar”

Aguarde pelo menos 24 horas antes que o tráfego comece a aparecer na visualização das páginas AMP do WordPress no Google Analytics. Tente verificar no item do menu lateral “tempo real” e buscar algum dado computado.
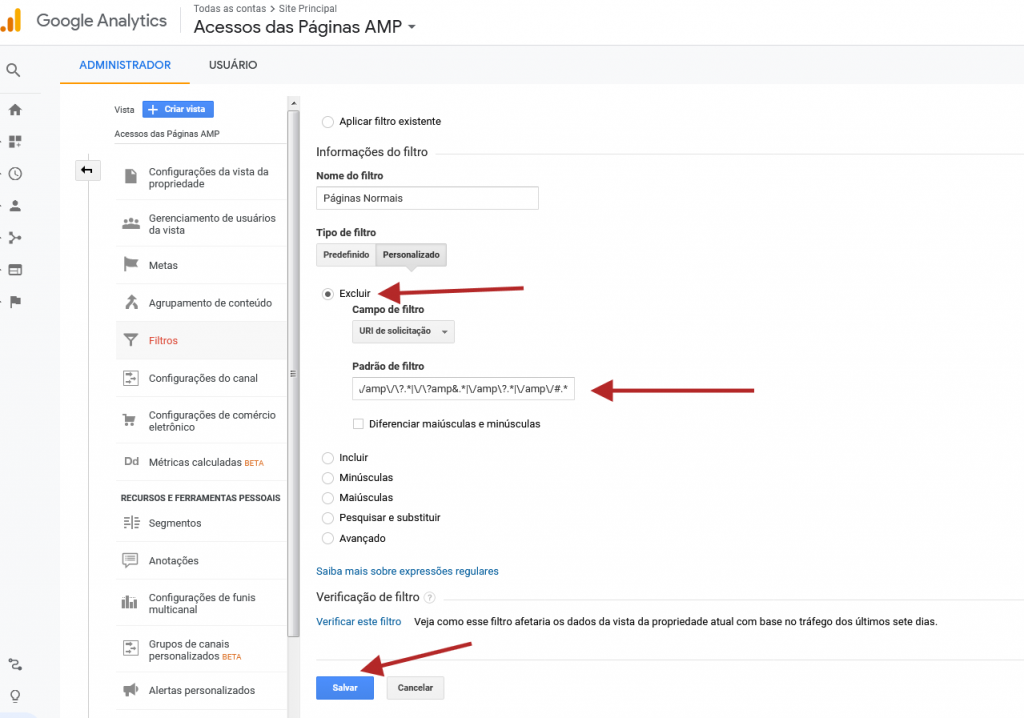
Criar nova Vista com filtro para páginas sem AMP
Para criar uma Vista com acesso apenas as “páginas normais” do site, você vai seguir o mesmo passo a passo de cima. Apenas no item 9 você vai mudar de Incluir para EXCLUIR. Veja imagem abaixo:

Testar a Expressão Regular
Vou deixar aqui a ferramenta “Rubular.com” que usamos para testar nossa expressão regular.

Este é o link de teste que usamos com todos os parâmetros. https://rubular.com/r/HfO7lf5zsyWMLg Você pode testar e modificar a expressão regular.
Deixe um comentário se caso tiver alguma dúvida.
Sucesso e um forte Abraço!



0 comentário